Trusted by the world's best software teams

開発者体験の革新
Vite はウェブ開発を再び楽しくします
瞬時のサーバー起動
ネイティブ ESM によるオンデマンドのソースファイル提供と、超高速な依存関係の事前バンドル。

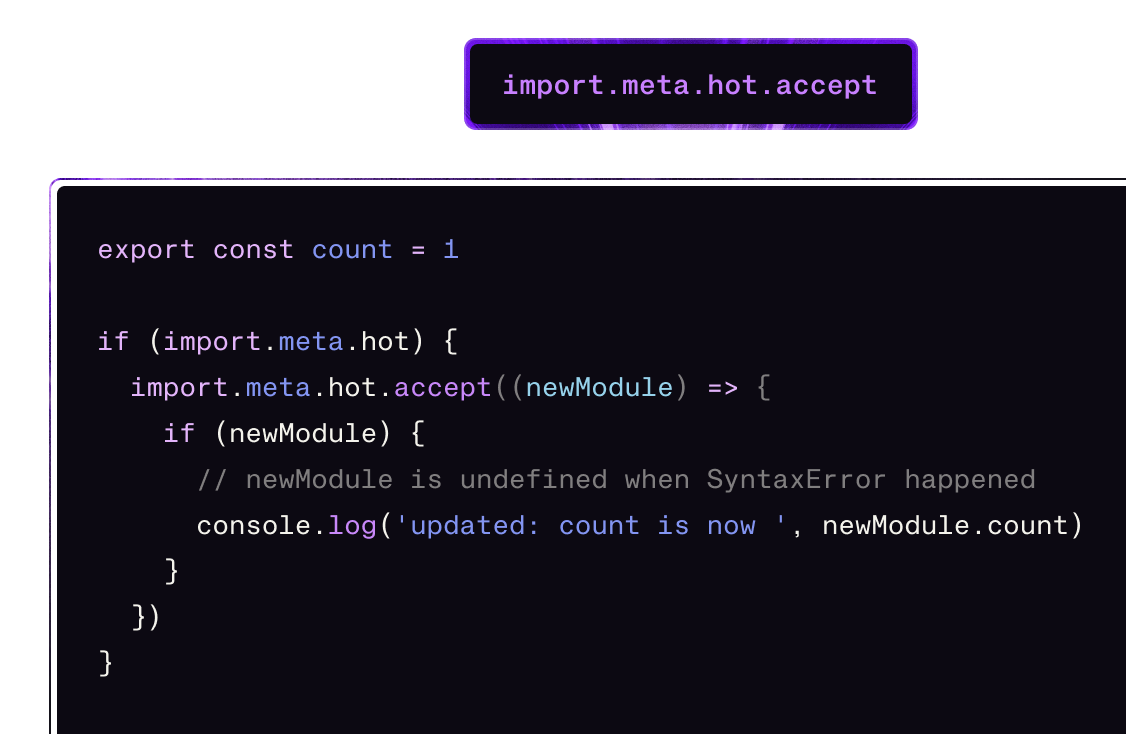
超高速 HMR
アプリの規模に関わらず、保存した変更を即座に反映。

豊富な組み込み機能
TypeScript、JSX、CSS、Workers、WebAssembly... そしてプラグイン追加で更なる機能を。
最適化されたビルド
Rolldown による高度なツリーシェイキング、組み込みの圧縮、きめ細かなチャンク制御。

ビルドのための共通基盤
柔軟なプラグインシステム
Vite のプラグインは、Rollup の洗練されたプラグインインターフェースを Vite 固有のオプションで拡張。
完全に型付けされた API
強固な型をベースに構築できるよう設計。

ファーストクラスの SSR サポート
カスタム SSR(サーバーサイドレンダリング)のセットアップや、独自の SSR フレームワークの構築がこれまで以上に簡単に。

継続的なエコシステム統合
CI で下流プロジェクトに対して Vite の変更内容を継続的にテストしており、安定性と信頼性を持って Vite の改善を可能にしています。
あなたのお気に入りのツールやフレームワークを支えています

コミュニティに愛されています
私たちの言葉だけでなく、Vite コミュニティメンバーの声をお聞きください。
75k+
GitHub スター
40m+
週間 NPM ダウンロード数
I'm loving what Vite enables. We've found building SolidStart that it is less a metaframework but a system of symbiotic Vite plugins. While built with SolidJS in mind, they should scale from our simplest template to opinionated starter. We're building an ecosystem on Vite.

Vite is basically the united nations of JavaScript at this point. I'll be there as a representative of Sveltelandia

Each and every time I use Vite, I feel a true sense of pure and unbridled joy.

It's also a great platform to build a framework on since it provides a pluggable dev environment.
Community is amazing too.

Every time I suspect I've hit the bounds of what Vite can do, I end up being wrong.

Vite has been a game changer for the industry.

I am so excited to see so many great frameworks teaming up on top of vite. So many will benefit. ❤️ to the vite team.

Vite is gonna eat the (JavaScript) world.

Wow, wow, wow, wow, wow, wow, Vite is..... Vite is.... Wow 🤤🤯🙏